Rôle : Lead UX/UI designer et responsable projet côté design
Temps de projet : 5 mois
Date du projet : janvier 2020 à mai 2020
Contexte : Refonte de l'outil de partage d'information sur la gestion de projet et amélioration du processus autour de cet outil.
Problématique : Simplifier l'accès aux informations
Résumé : Amélioration d’un processus interne de partage d’informations sur la gestion de projets.
L'équipe projet réalisa, en parallèle de la recherche utilisateur, une analyse des contenus existant dans l'application sous la forme d'un immense fichier Excel. Les deux chefs de projets commencèrent à trier les informations en enlevant celles inutiles et datées.
Recherche utilisateur
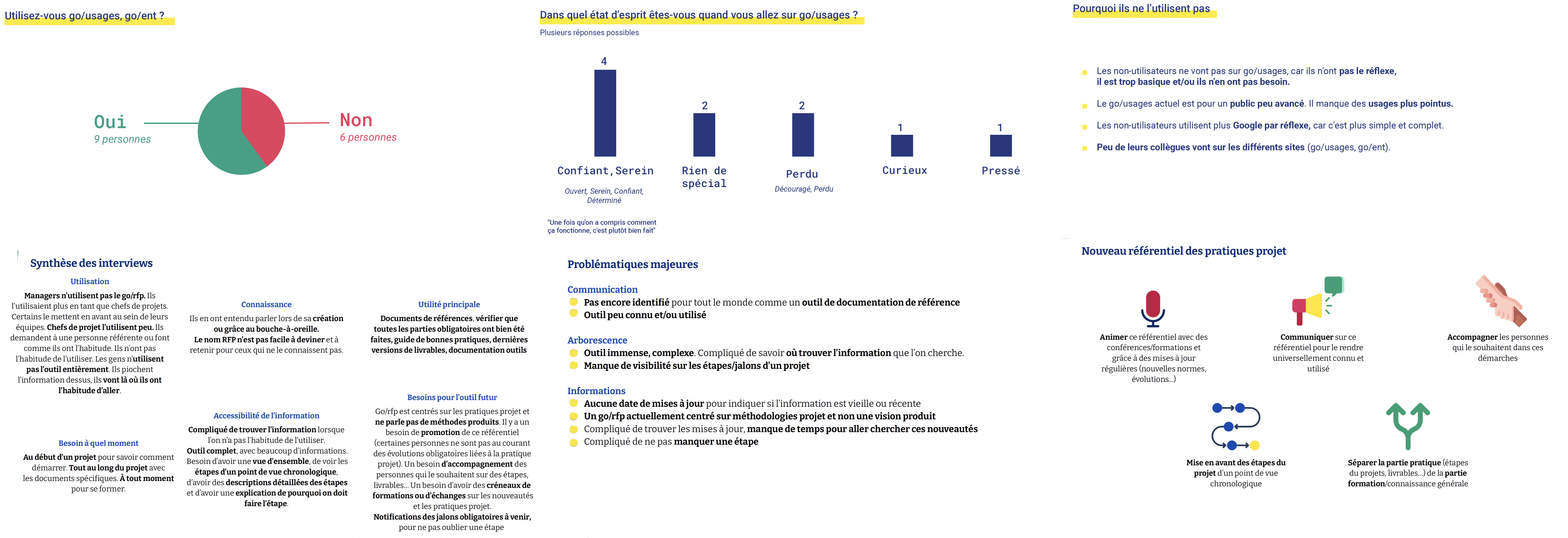
Afin de mieux comprendre les différentes utilisations actuelles, freins, problèmes rencontrés et les futures attentes des utilisateurs, j'ai réalisé des interviews de 30 minutes de 15 utilisateurs de profils différents (posts, services, spécialistes ou non). Pour préparer ces interviews, un protocole d'interviews a été réalisé et fut envoyé en consultation à l'équipe en charge de l'application.
Ces interviews ont permis de mettre en valeurs les usages actuels de l'outil (temps, nombre de fois, comment ils y accèdent, pourquoi...), des raisons de pourquoi certains utilisateurs ne passaient pas par lui et comment ils récoltaient les informations à la place.
L'humain fut un élément important qui en ressortit. D'avoir un accompagnement complet en plus de l'outil avec une équipe qui accompagne, forme, se déplace.

Personas et parcours
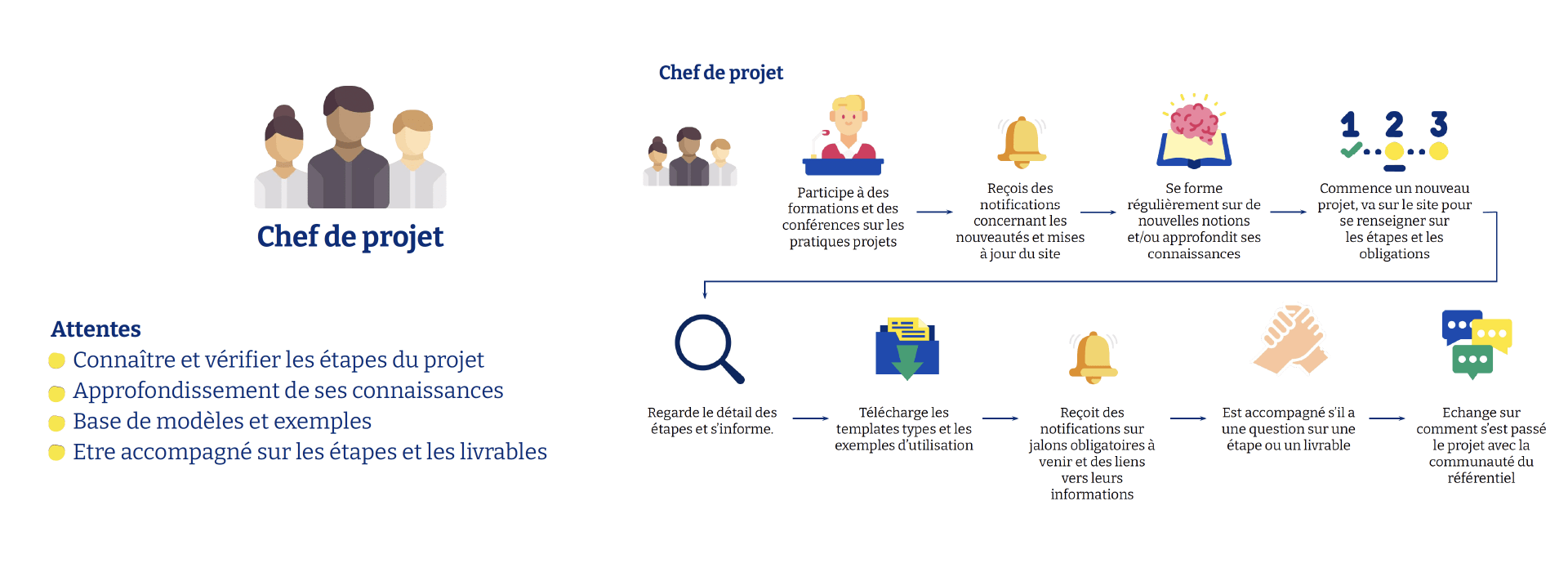
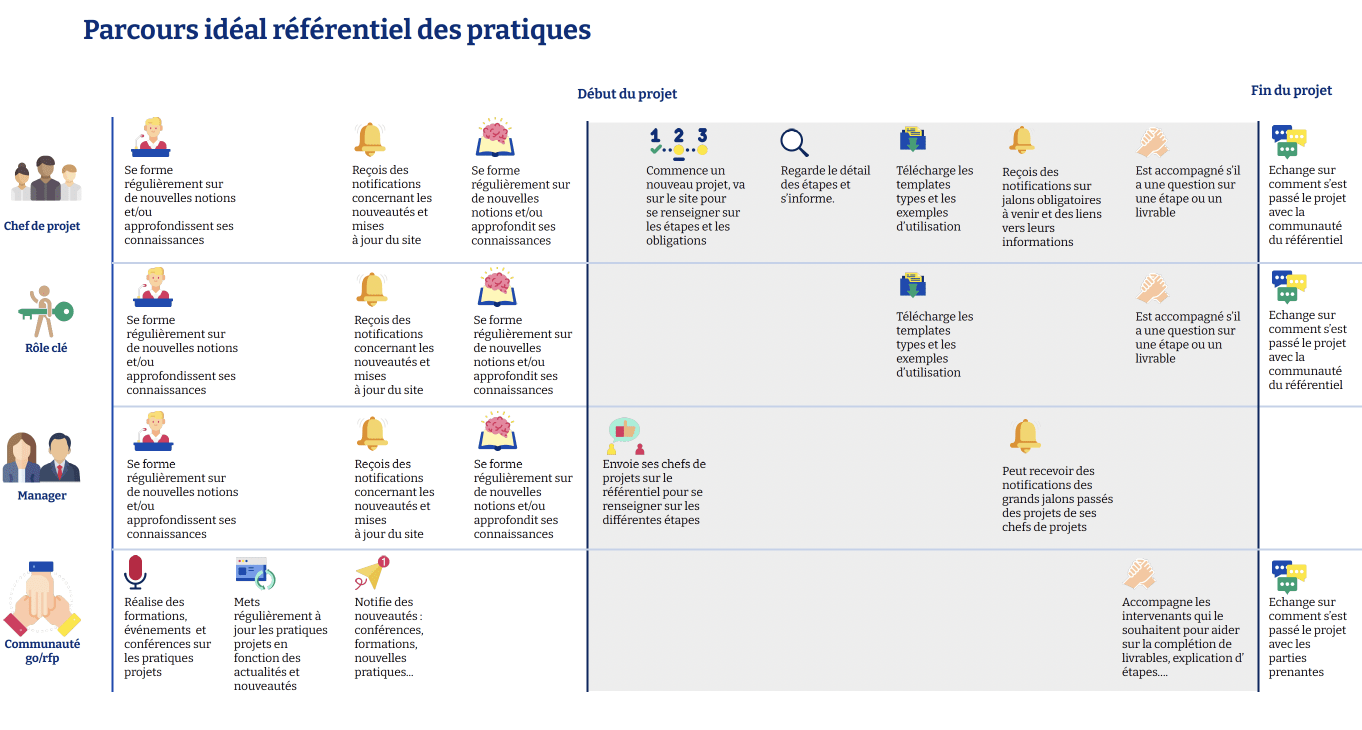
Suite à ce travail de recherche utilisateur, les différents personas des individus intervenants au cours du projet futur et de leurs attentes furent réalisés, ainsi que les parcours idéaux de chaque persona.
Une synthèse du parcours général, rendant visible chaque participant aux différents moments du projet, compléta la présentation.


Atelier Tri d'informations
Pour affiner la nouvelle arborescence de l'outil en ligne, aidant les utilisateurs durant leur parcours, un atelier tri d'information fut réalisé. Le travail de l'équipe projet de prénettoyage des informations de l'outil aida à partir sur des bases plutôt saines, sans trop d'éléments à trier.
Des Post-its regroupant tous les éléments gardés furent mis sur chaque plan de travail. Les participants à l'atelier de 1h30 pouvaient choisir de garder ou "jeter" un élément.
Lorsqu'il choisissaient de garder un Post-it, ils l’agençaient avec les autres Post-its (en regroupant des Post-its similaires ensemble).
Ils pouvaient également ajouter des informations qu'ils trouvaient manquantes.
Les deux buts de cet atelier étaient :
- de comprendre comment les utilisateurs souhaitent voir organiser les informations sur cet outil ;
- de savoir si certains éléments gardés suite à un premier tri étaient nécessaires et s’il manquait des informations.

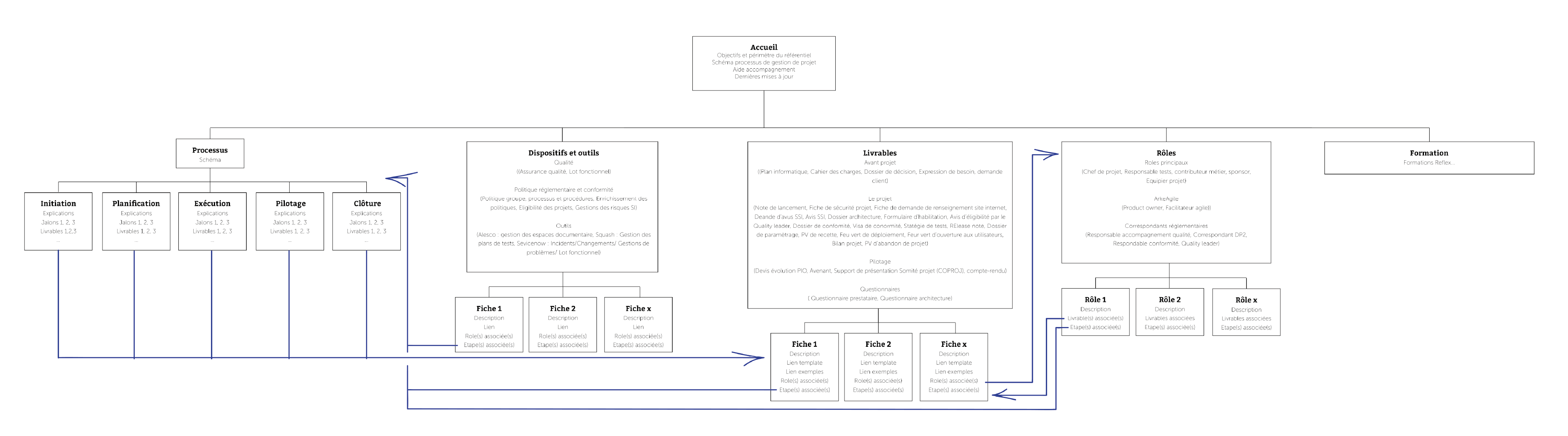
Ce travail de tri et d'organisation a permis de faire ressortir une arborescence plus simple et facile d'utilisation par les utilisateurs.

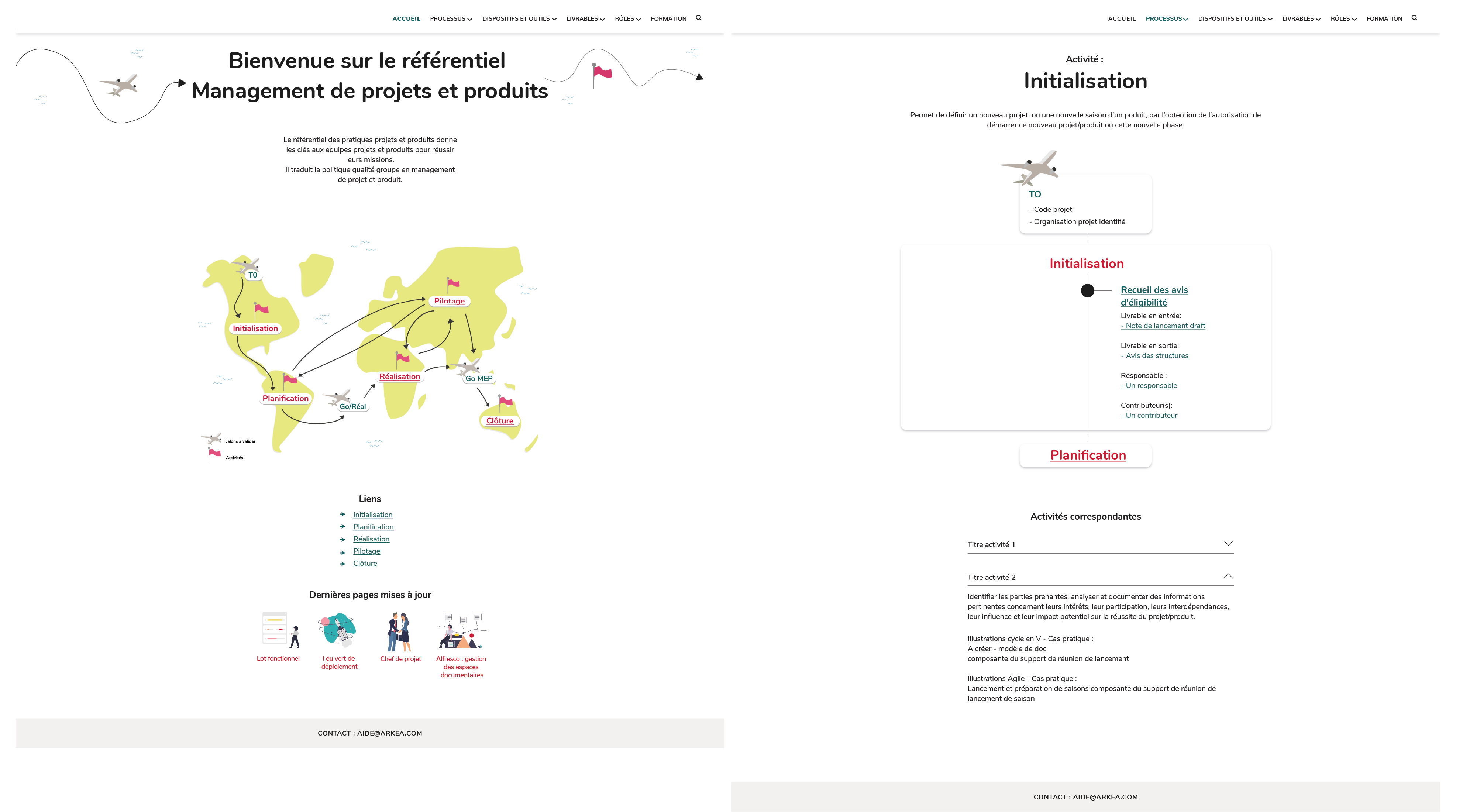
Maquettes
Les différentes informations ont été agencées sur les pages de l'outil. Une illustration cliquable a été créée pour la première page, les différents liens étaient aussi disponibles au-dessous, car d'un point de vue technique, avec la solution utilisée, on ne pouvait pas rendre les liens accessibles aux lecteurs d'écrans.


Test
Des tests rapides avec des utilisateurs cibles ont ensuite été réalisés. Des éléments de vocabulaire et de mauvaise compréhension furent relevés.
J’ai modifié les maquettes à la suite de ces retours.
Conclusion
Pour ce projet, j'ai avec l'équipe projet pris le projet dans son ensemble. À cause de certains soucis budgétaires, tous les accompagnements humains n'ont hélas pas pu être mis en place.
Lors de ce projet, malgré l'outil technique (Google Site) peu accessible que nous avons utilisé pour créer le site en ligne, j'ai essayé de prendre au maximum en compte l'accessibilité et de proposer des alternatives aux problèmes rencontrés.