Rôle : UX designer en charge du projet côté design
Temps de projet : 2 semaines
Date du projet : juin 2020
Contexte : Demande d'optimiser le travail de parcours et les écrans après le développement d'une application. Faire des propositions sans toucher à la structure.
Problématique : Réaliser des optimisations légères (parcours, couleurs, informations) sans toucher à la structure de l'application qui venait d'être développée.
Résumé : Travail d’audit et d’optimisation d’une application après réalisation du développement
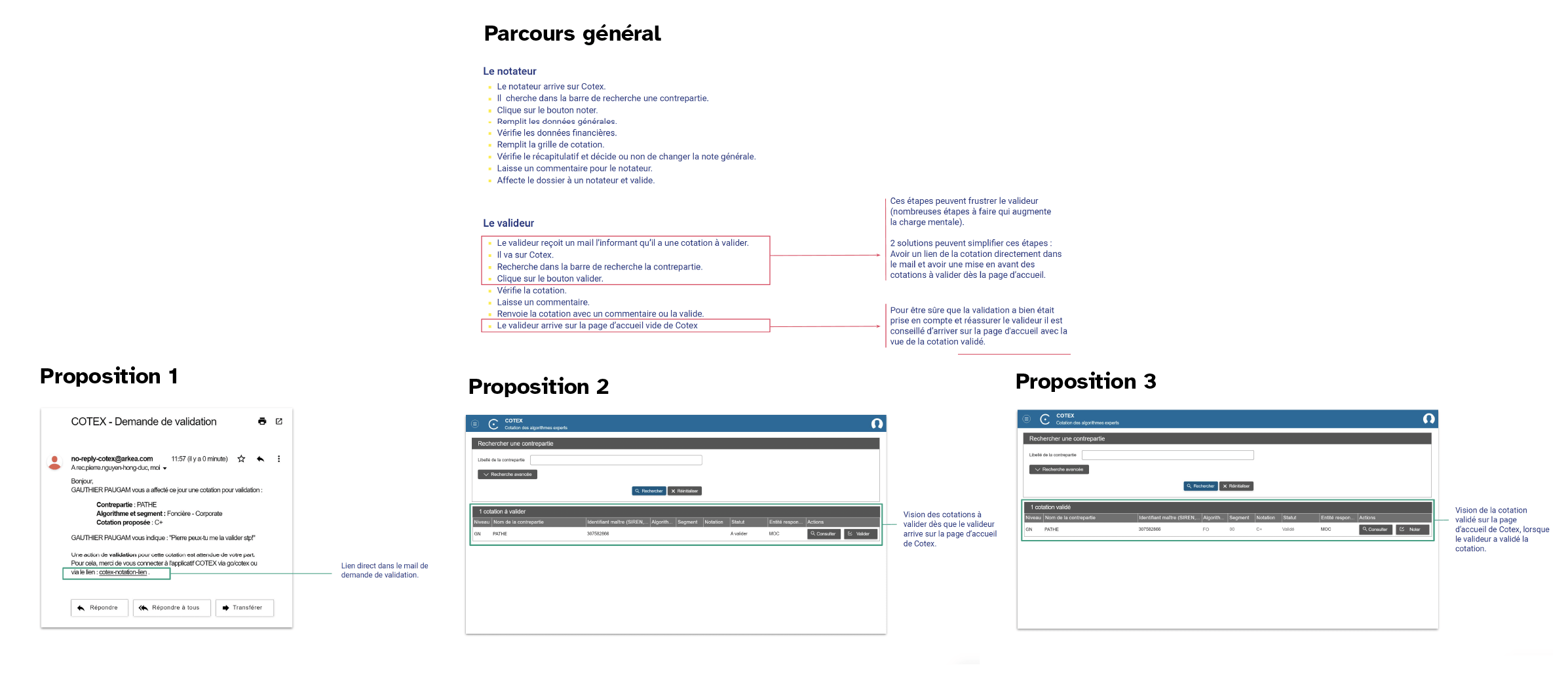
Optimisation du parcours
Détail du parcours global d'utilisation de l'application avec mises en avant des étapes frustrantes ou augmentant la charge mentale de l'utilisateur.
Propositions avec exemples pour pallier à ces problèmes.

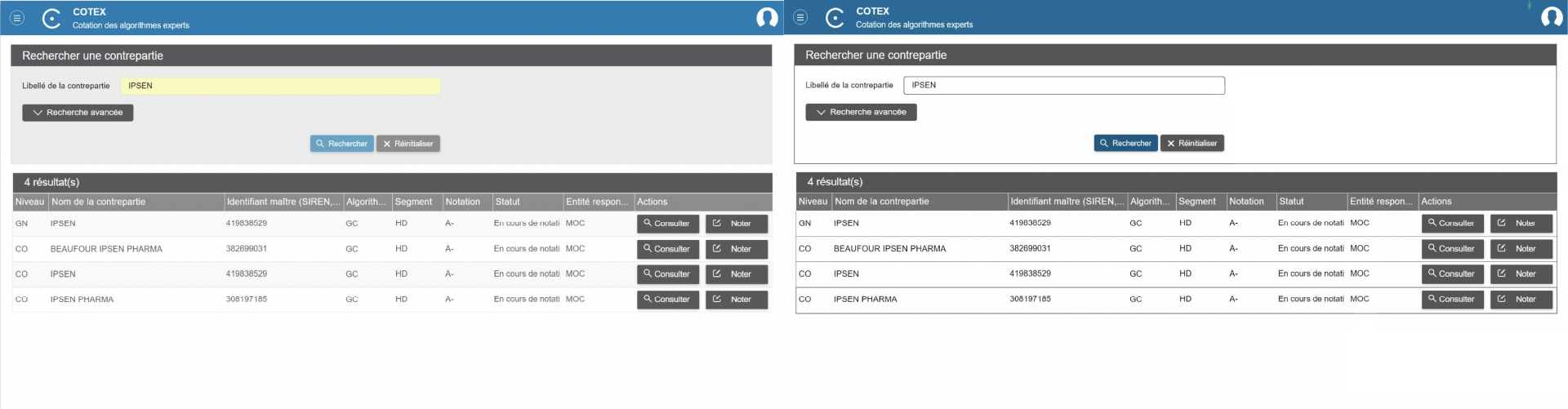
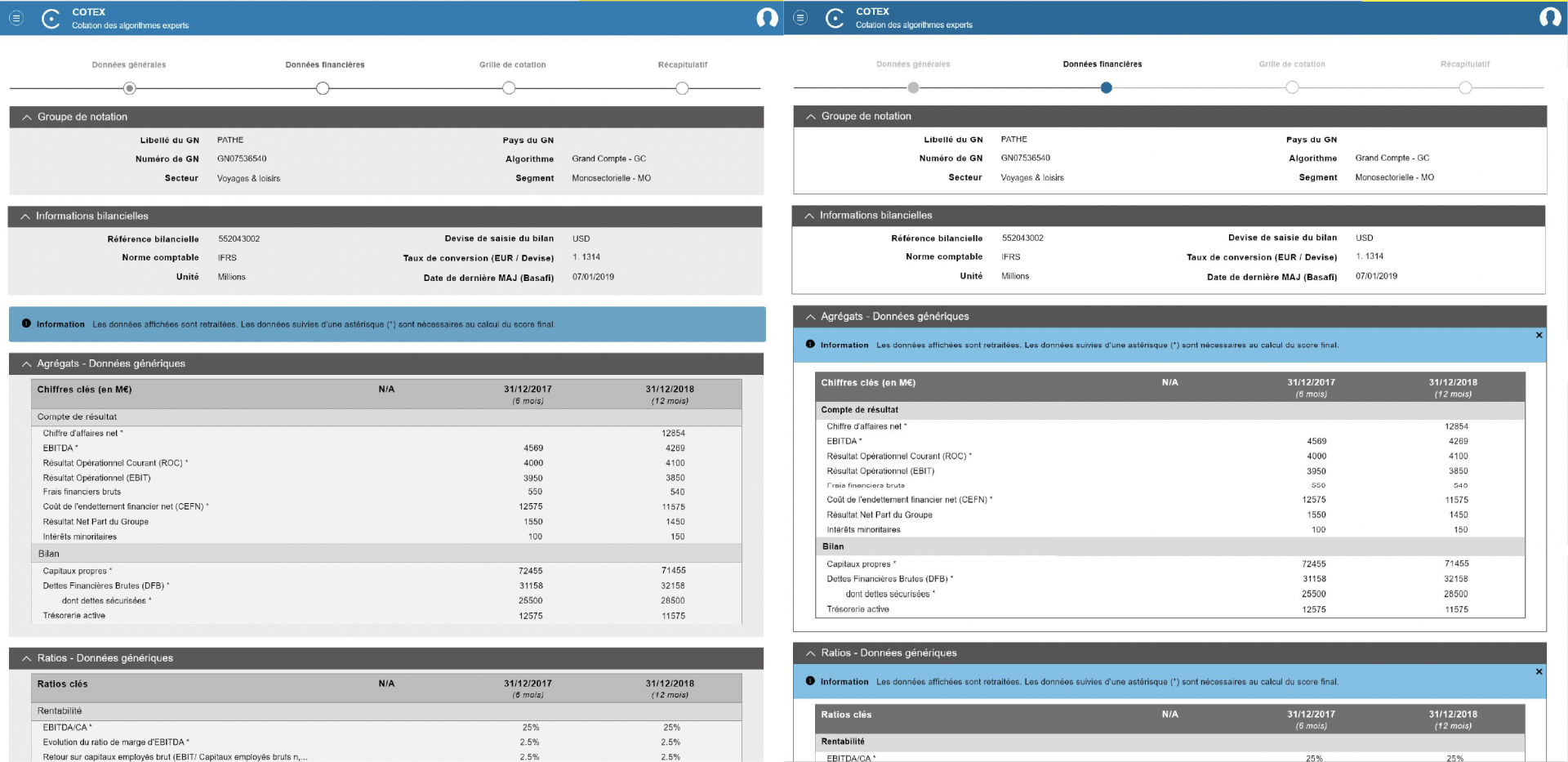
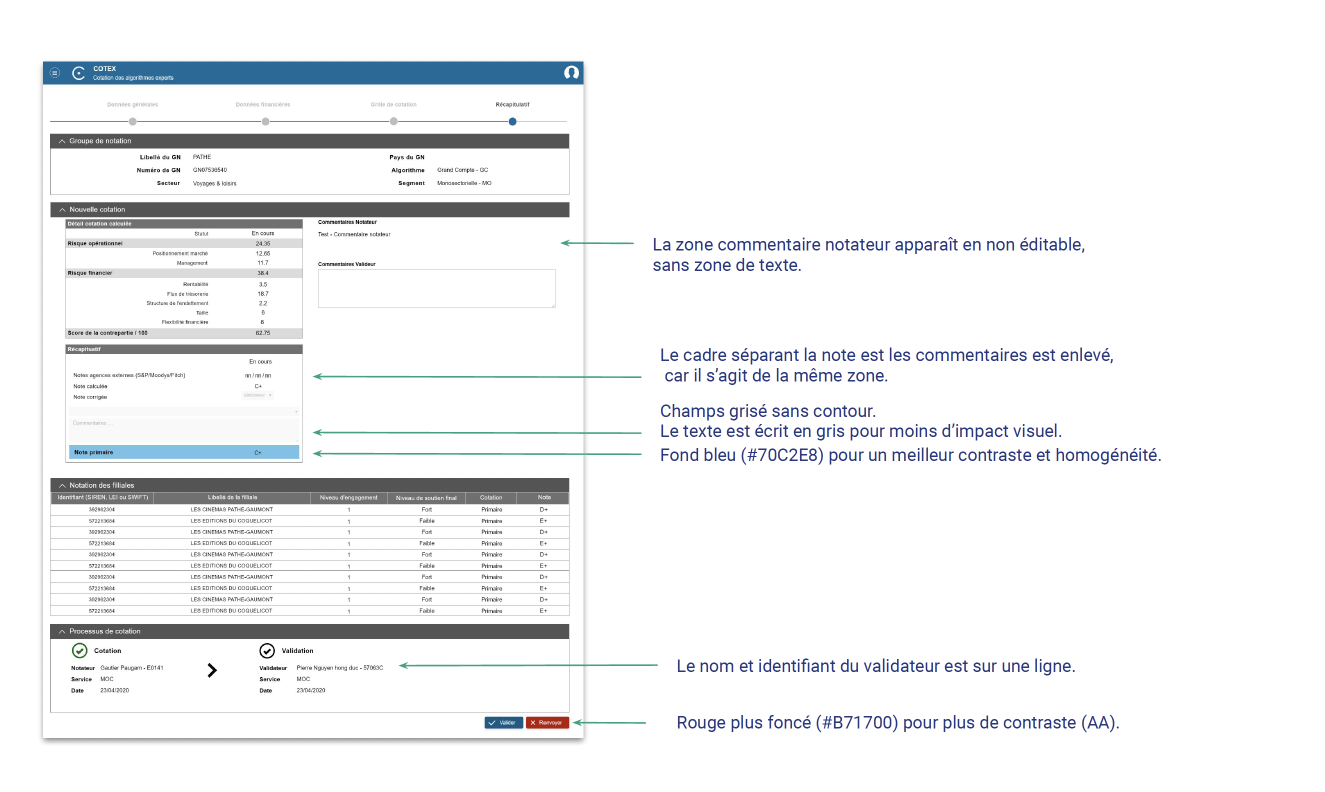
Optimisation des écrans
Travail d’optimisation des écrans sans une refonte globale. Avec une modification des couleurs (plus contrastées), des textes, etc., pour une plus grande accessibilité.
Voici deux exemples d'optimisation avec à gauche l'application avant et à droite la proposition d'optimisation sans toucher trop à la structure.


Le travail fut présenté sous forme d'audit avec une mise en avant des modifications préconisées.

Conclusion
Ce projet, fort apprécié par l'équipe de l'application, a permis de travailler de l'optimisation de parcours et des éléments d'interfaces ayant un impact fort sur la compression de celle-ci, telle que les contrastes de couleurs.