Rôle : Lead UX designer et responsable projet côté design (gestion projet, budget, timing)
Temps de projet : 5 mois
Date du projet : janvier 2020 à juin 2022
Contexte : Refonte d'une application métier interne afin de mieux répondre aux besoins des utilisateurs et d'optimiser les fonctionnalités.
Problématique : Comprendre l'utilisation et les attentes des utilisateurs, peu nombreux et peu facilement atteignable.
Résumé : Lead UX et responsable du projet de refonte d'une application métier avec un travail d'analyse de l'existant, de questionnaires, d'une création d'une nouvelle architecture et de wireframes.
Analyse de l'existant
Pour débuter ce projet, j’ai réalisé un état des lieux de l’application existante.
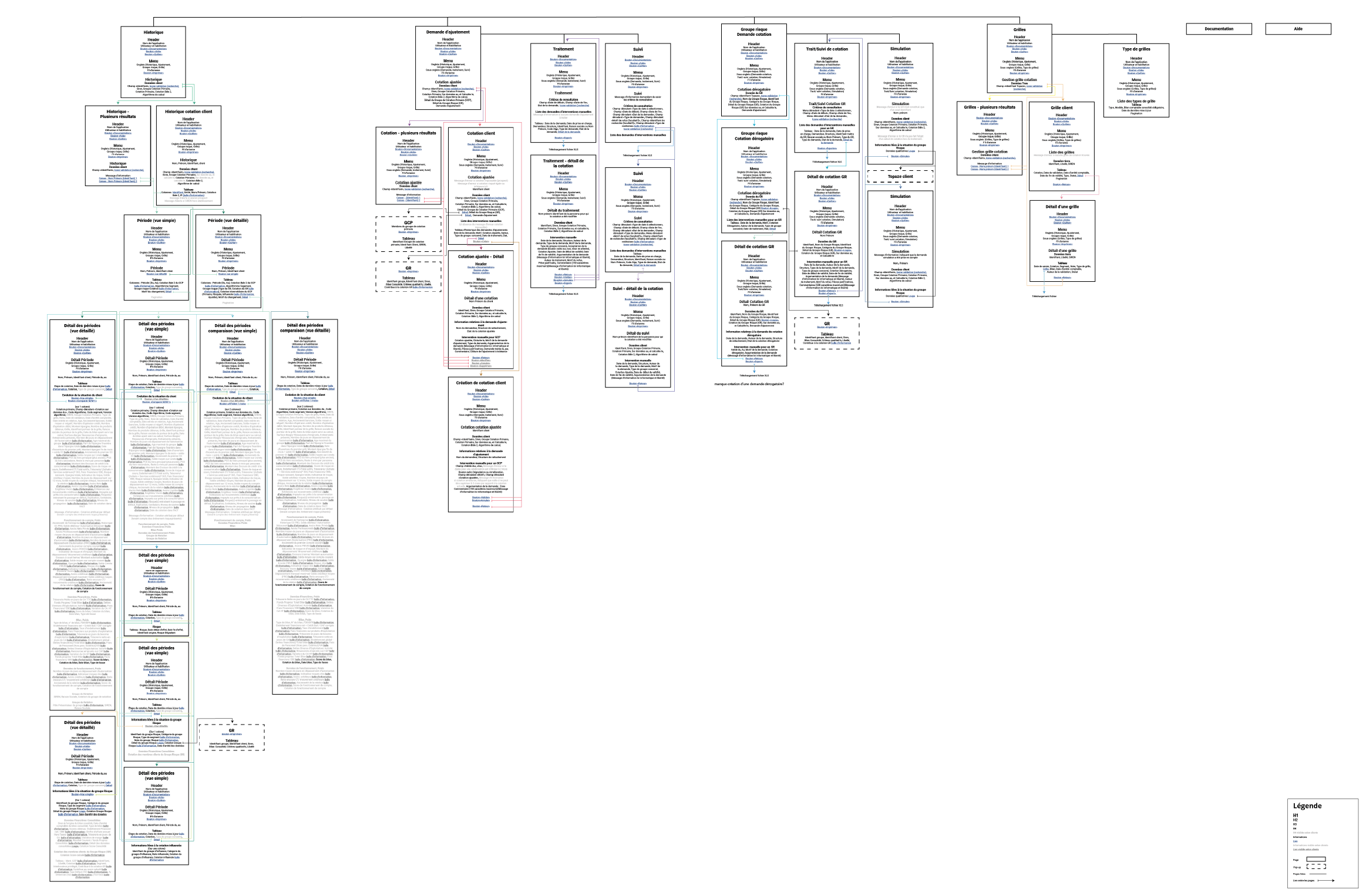
L'équipe projet m'a donné accès à l'application avec une liste d'identifiants me permettant de tester différents cas d'usage. En naviguant sur l'application selon les différents cas d'usage j'ai pu mapper l'architecture actuelle de l'application.
Cela a permis de connaitre et de lister les éléments existants selon les habilitations et cas d’usage. Cette étape a également permis de commencer à identifier des problèmes d’architecture, comme la répartition inégale des informations dans l'arborescence de l'application.


Recherche utilisateur
Afin de mieux connaitre le besoin des utilisateurs, leurs usages concernant l'application, les éléments à modifier et ce qui ne doit pas être à modifier, j'ai créé un questionnaire qualitatif que l'équipe projet a transmis aux responsables des personnes à questionner (les utilisateurs de l'application).
Grâce aux retours des questionnaires, j'ai pu mettre en avant les éléments très utilisés et ceux moins utilisés dans l'application.
Ce travail a également permis de mettre en avant ce que les utilisateurs aimaient sur cette application et ce que les utilisateurs attendaient du projet de refonte. De mieux comprendre les usages des utilisateurs, par exemple, comment ils arrivent sur l'application.

Nouvelle architecture
L'étape suivante a été de prendre en compte toutes ces informations pour optimiser l'architecture.
La nouvelle architecture facilite l'interaction avec les éléments très utilisés, optimise l'affichage des informations et réduit le nombre de niveaux de pages.

Wireframes
En reprenant l'arborescence, le premier travail a été de commencer à réfléchir à comment les éléments allaient s'agencer sur les différentes pages.

Une fois la base acceptable initiée, j'ai travaillé sur des wireframes cliquables plus complets. Ces wireframes ont servi de support pour dialoguer facilement et d'itérer avec l'équipe porteuse du projet.
Lors de la création de ces wireframes, un travail sur le choix des composants et éléments maquettés a été essentiel pour que ceux-ci soient facilement adaptables avec les éléments du design système. Pour ce faire j'ai utilisé dès la phase des wireframes les éléments du design système.
Suite à cela, j'ai passé le projet à l'UI Designer pour les tests utilisateurs et la finalisation des maquettes graphiques.


Pour ce projet, je n’ai pas eu de retours et de chiffres sur la nouvelle application et son utilisation.
Conclusion
Ce projet a permis de refondre l'application en intégrant les utilisateurs et leurs envies.